MY ROLES
Needfinding
UI/UX Design
Prototype Development
TEAM
Taylor Bacon
Priya Chatwani
Angelo Ramos
DURATION
Sep 2018 - Dec 2018
(3 months)
Understand target audience
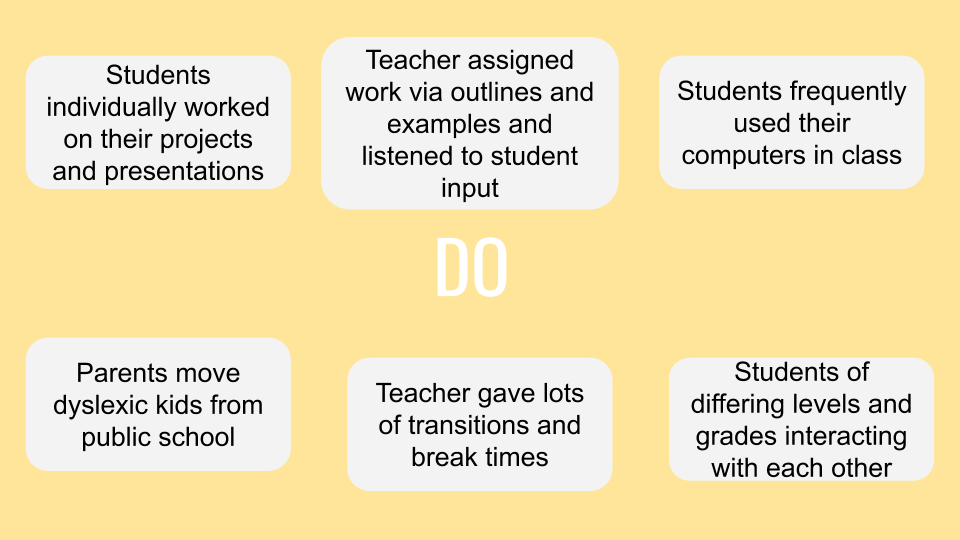
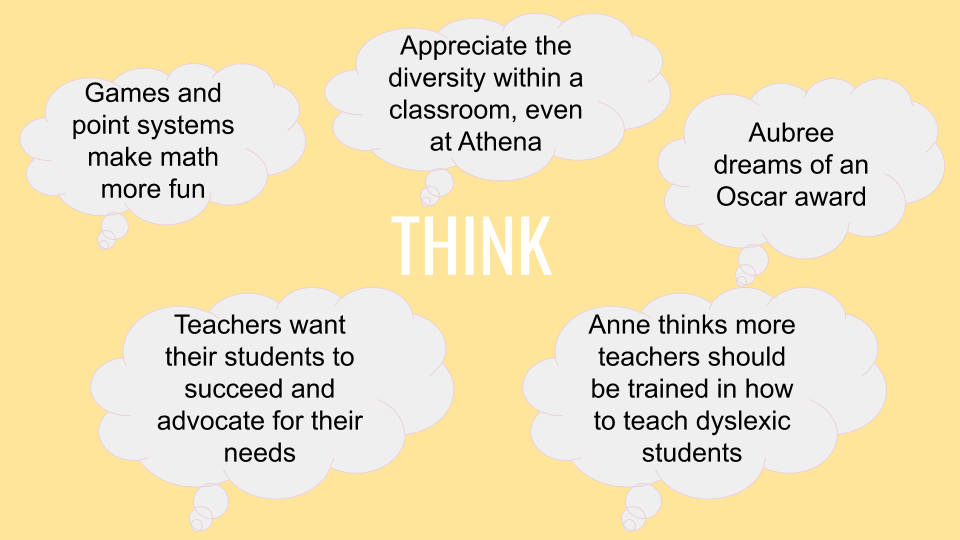
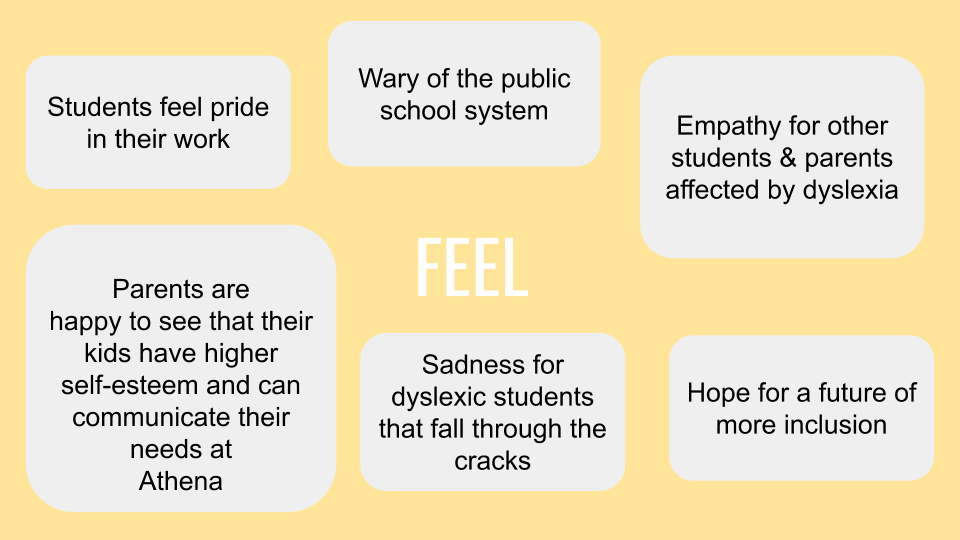
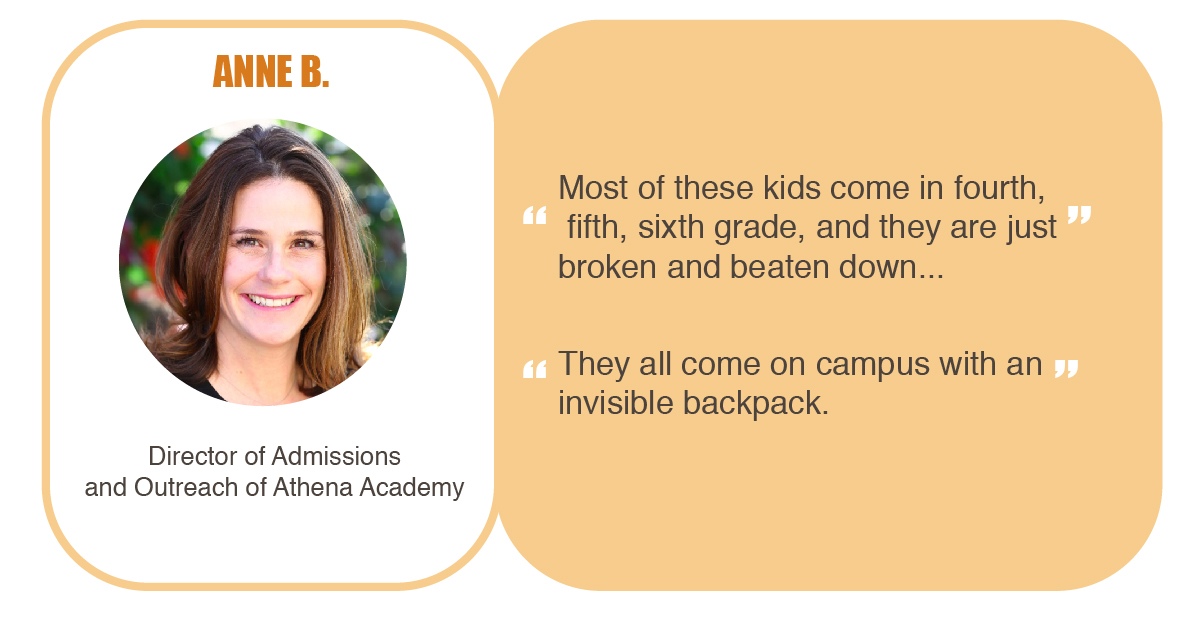
To better understand our target audience's behaviors and emotional needs, we interviewed four educators, children and parents from Athena Academy, a nonprofit private school for dyslexic students in Palo Alto, CA.



The empathy map below shows key information highlighted from what they say, do, think and feel.
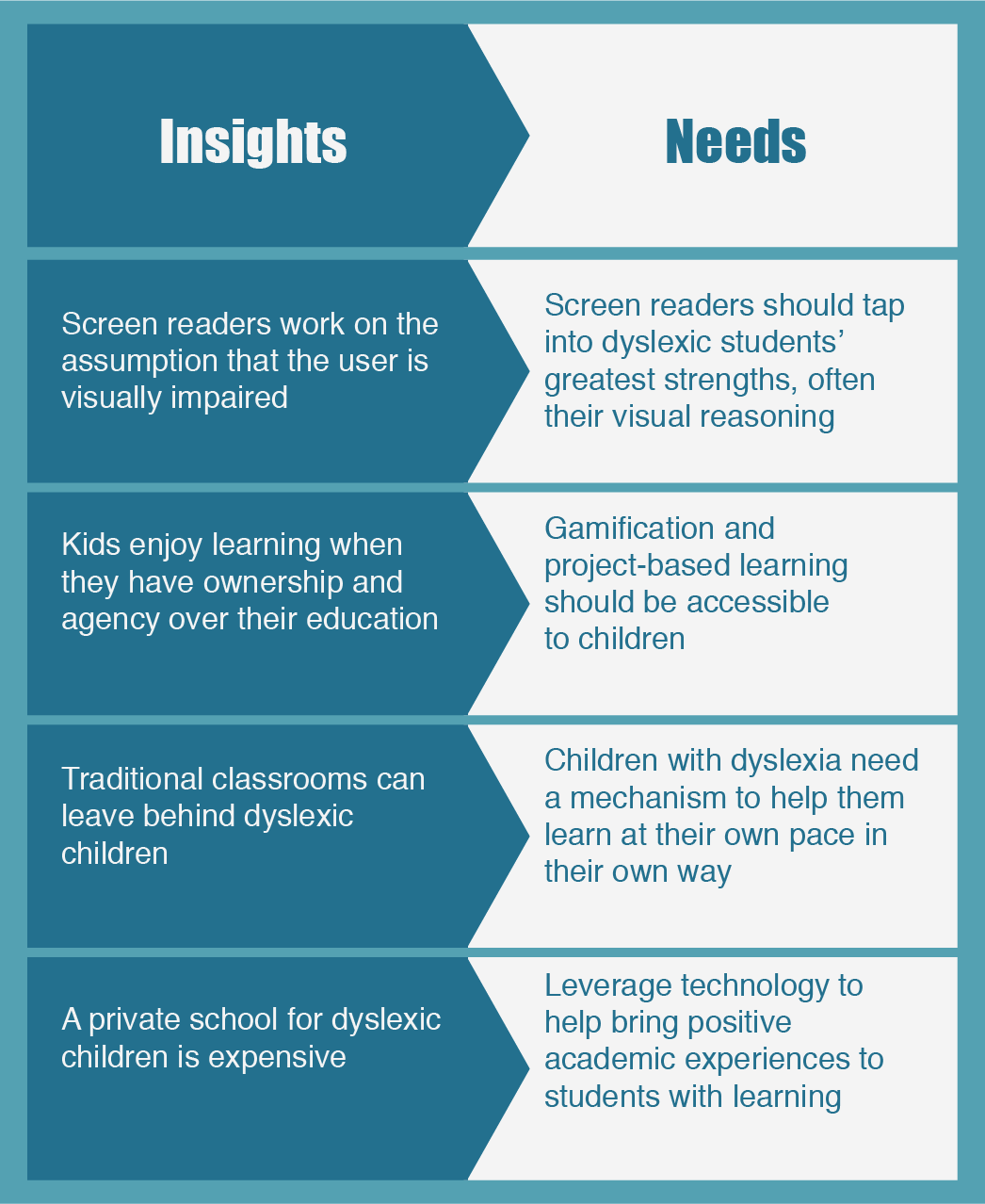
Insights and Needs: Tackle challenges through a Strength-based Learning Approach

3 Main Take-Aways
Dyslexic children struggle socially, academically, and psychologically in traditional classrooms
Project-based learning and gamification of learning allows students to feel invested in their work
Assistive technology (e.g., screen-reader, voice-to-text) can make learning easier if designed well
The Core Concept: Unpack the Backpack
After distilling all the information obtained from user interviews, we decided to focus on the concept of unpacking the invisible backpack for students with dislexia. Storyboarding and filming this concept video was crucial to our design process.
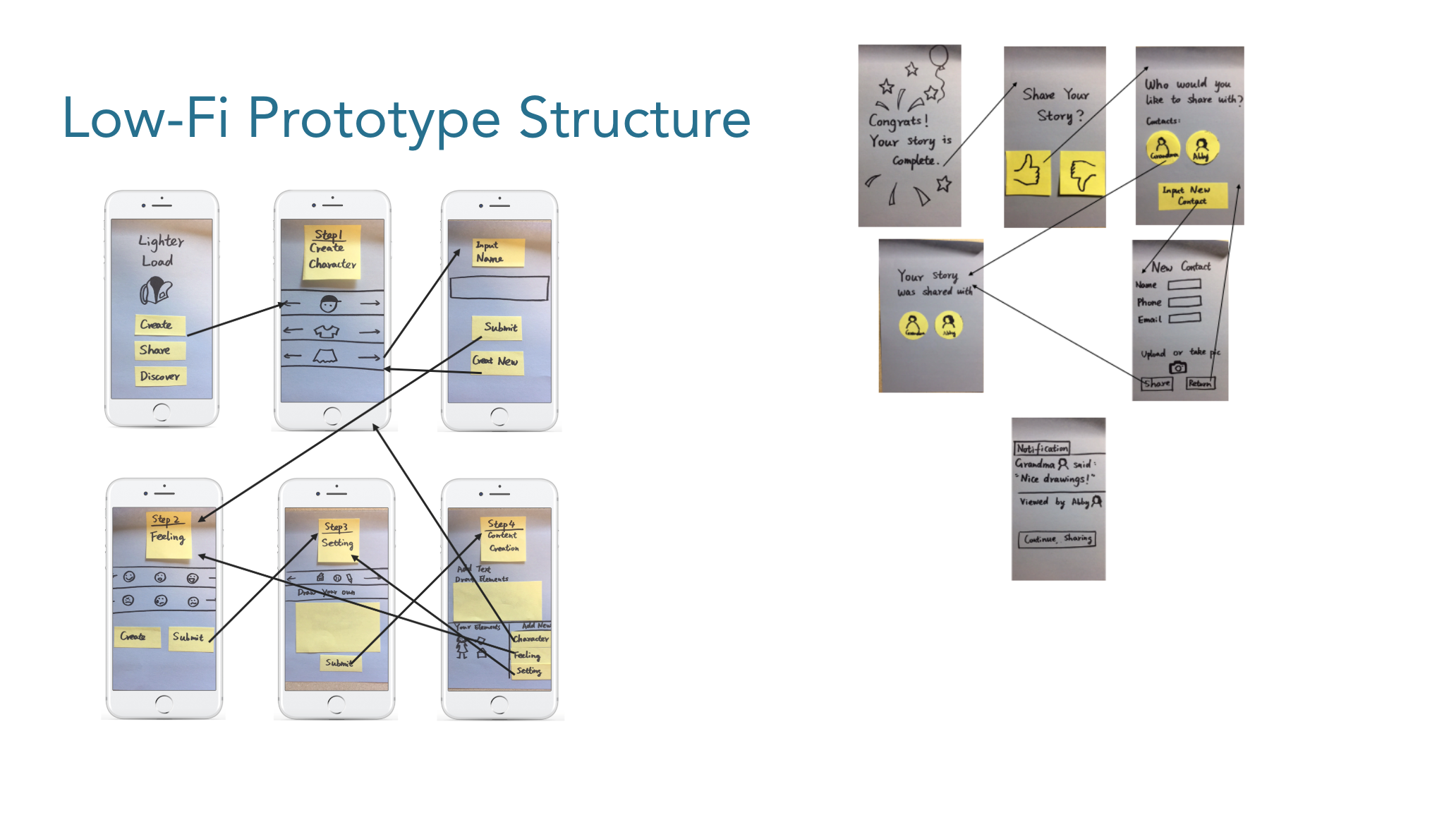
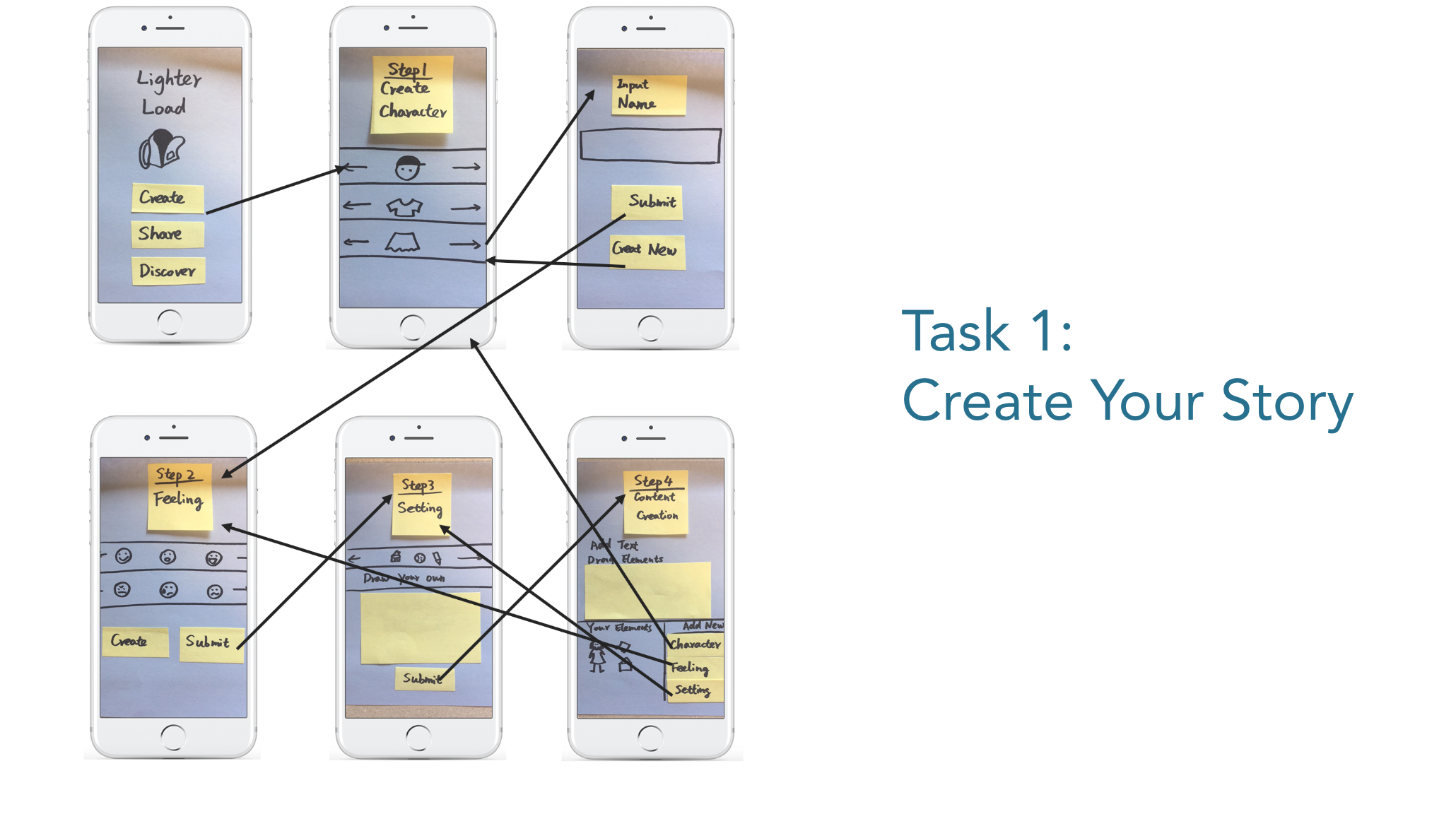
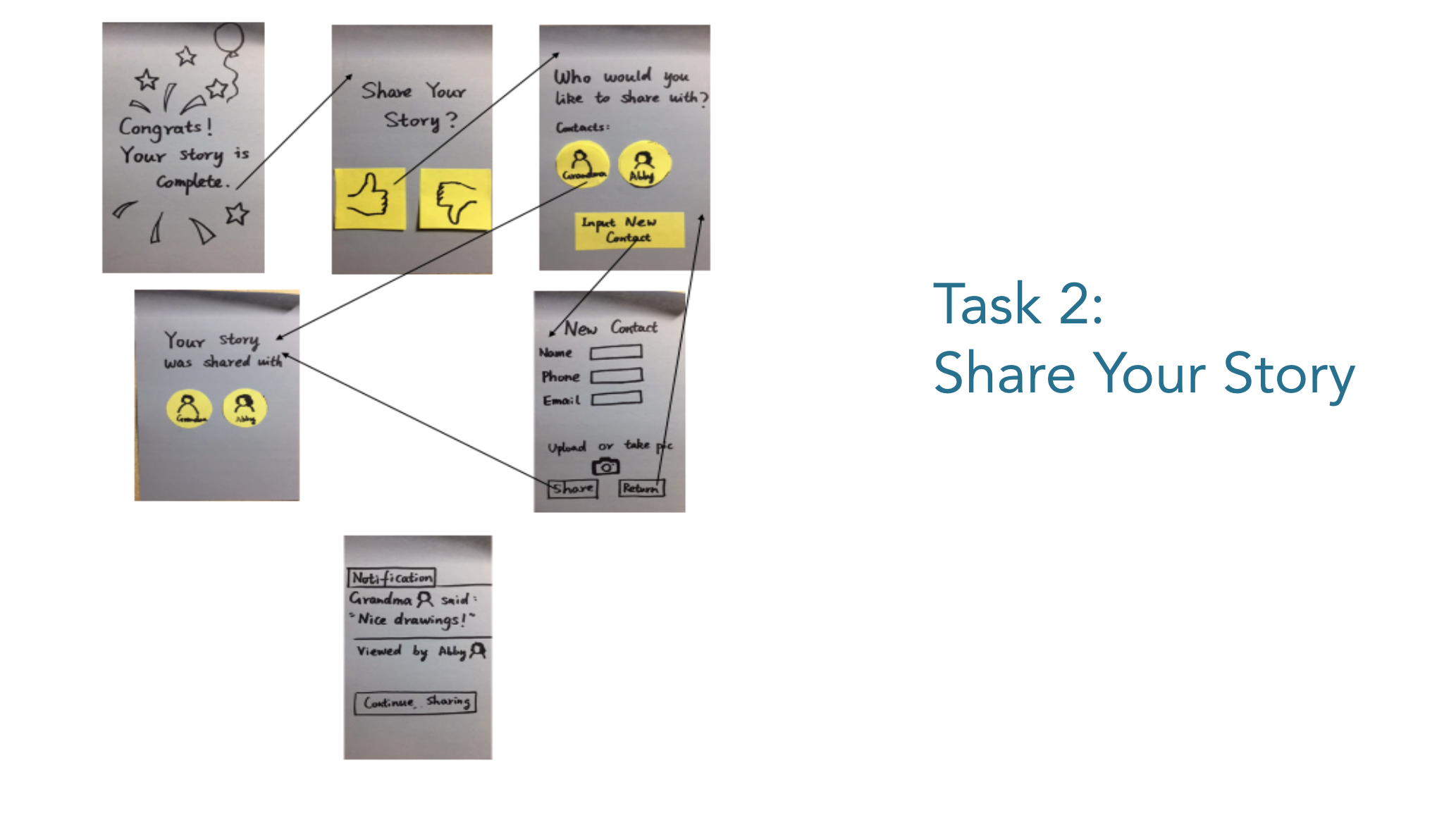
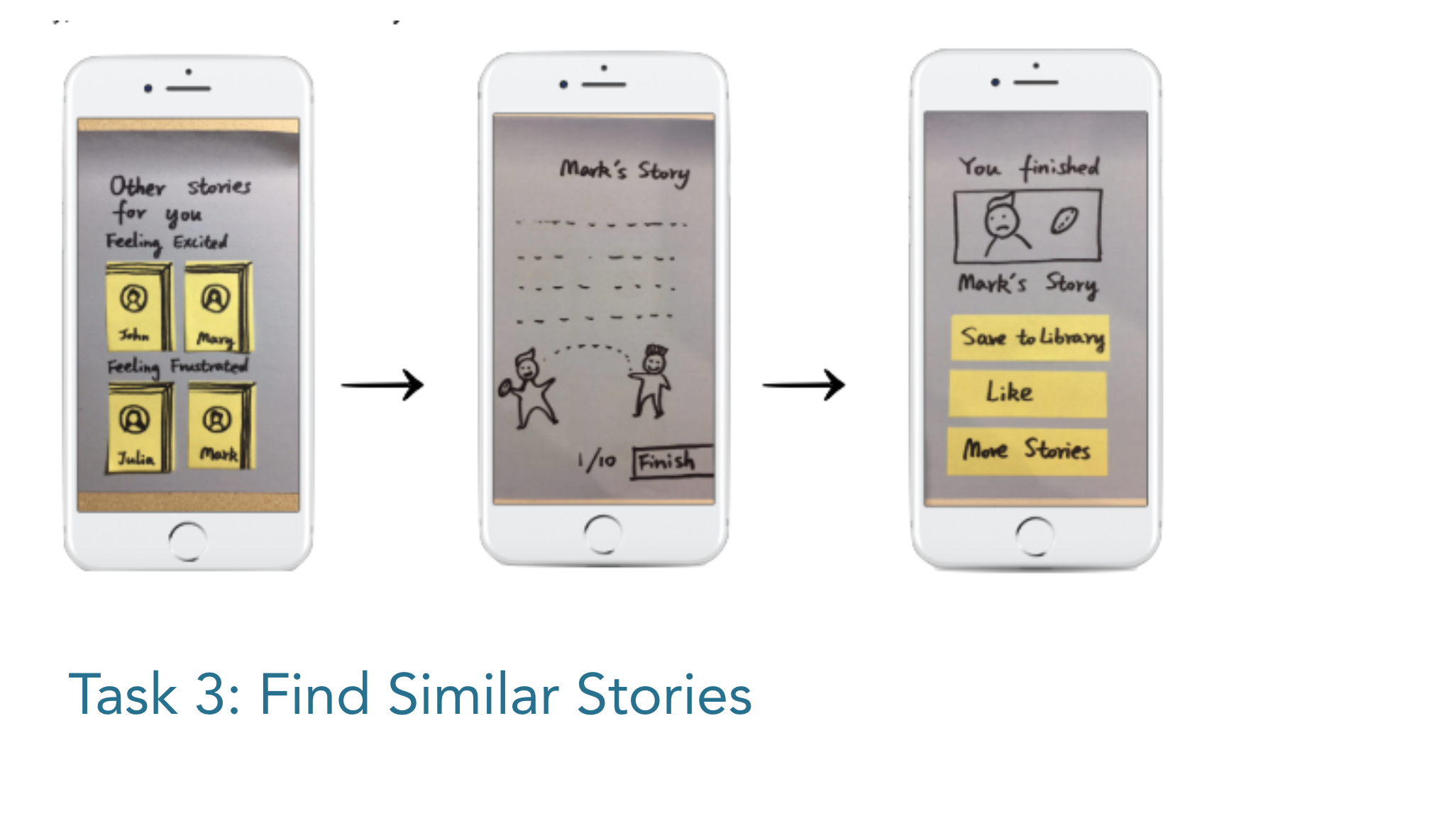
Low-Fi Prototype
We started with brainstorming design solutions driven by different technologies, such as an audio-driven solution and a wearable. Eventually we decided to create a low-fi prototype of a mobile app, which is far more accessible for children than other solutions we initially proposed.
Mid-Fi Prototype
After conducting user tests with 3 users, we fixed design problems based on user feedback. We created the mid-fi prototype in Gravit Designer. Then I added the interactions and fleshed out the design in Marvel App.
FUTURE DIRECTION
Our Next Step
A revamped design of the app is coming soon....